Core Web Vitals dans Google Chrome 88
Core Web Vitals : L’UX s’invite comme facteur de ranking
La version 88 du navigateur Chrome de Google intègre une nouveauté pour les développeurs: l’intégration des Core Web Vitals (Signaux web essentiels). Récemment modifié, le rapport de vitesse de la search console indique aussi désormais deux nouveaux indicateurs de performances: CLS, LCP qui viennent s’ajouter à FID. Les Core web Vitals sont un ensemble de trois nouvelles métriques de performance qui sont sensés mesurer l’expérience des utilisateurs.
Google met à disposition des développeurs les informations relatives aux fameux Core Web Vitals dans l’onglet « Performance » de l’outil de développement de Chrome dans sa version 88.
Comment afficher les informations de Core Web Vitals dans Chrome 88 ?
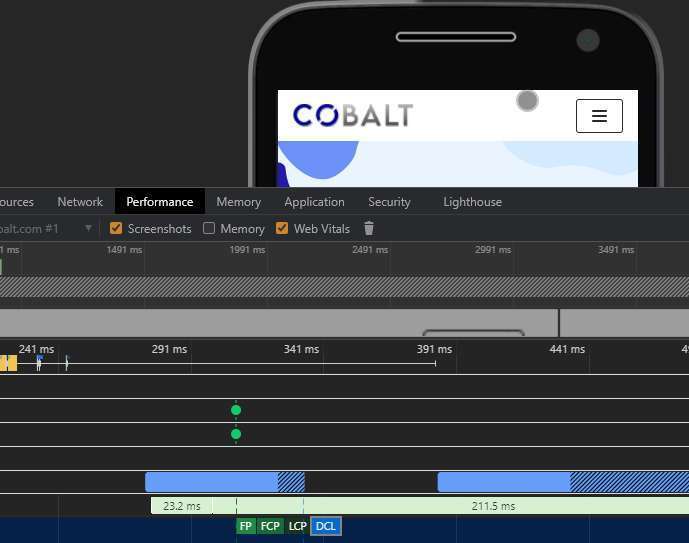
Allez sur votre site web préféré, clic droit « inspecter », puis onglet « performance », vérifier que « Web Vitals » soit coché, puis recharger la page. Ici en exemple sur le site https://agence-cobalt.com (Cool, c’est en vert !)

CLS: Cumulative Layout Shift
= Stabilité visuelle de la page. Le CLS mesure la somme totale des décalages (contenu qui bouge) survenant sur votre site pendant la navigation sur la page (scroll, autres actions inclus). Le CLS exclut les décalages qui sont générés suite à une interaction utilisateurs considérés comme volontaire. Selon les objectifs établis par Google, votre site devrait enregistrer une valeur CLS de moins 0.1, au moins pour 75% de votre audience (trafic desktop et mobile).
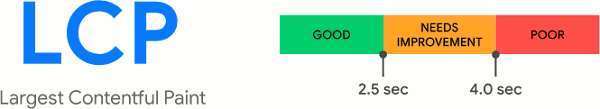
LCP: Largest Contenful Paint:
= Vitesse de chargement de la page. Le LCP Paint mesure le délai nécessaire au rendu de l’élément de contenu le plus large de la page le plus large. Selon les objectifs établis par Google, le LCP devrait être inférieure à 2,5 secondes, pour au moins pour 75% de votre audience/trafic desktop et mobile)
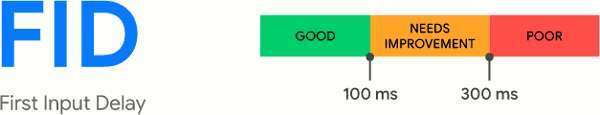
FID: First Input Delay
Interactivité de la pages = temps de réaction du site lorsqu’un internaute interagit avec la page pour la première fois. C’est le délai de réaction de la page lors du premier clic par exemple. Selon les objectifs établis par Google, le délai ne devrait pas être supérieur à 100ms pour au moins 75% de votre audience (trafic desktop et mobile). Dans l’idéal FID < 100ms
Seulement 12% des sites mobiles sont en vert dans les CWV
Selon une très bonne étude de ScreamingFrog d’Aout 2020, sur + de 22 500 urls de site analysées, seulement 12% ont les 3 indicateurs dans le vert en version mobile, et seulement 13% en en version Desktop. Core Web Vitals.
Conclusion sur les Core Web Vitals
Comme annoncer par Google, les 3 paramètres des Core Web Vitals sont officiellement pris en compte dans l’algorithme en 2021, pour juger de l’expérience de la page. Si deux pages web ciblent une même requête et proposent un contenu de pertinence égale, la page qui chargera la plus vite et proposera la meilleure expérience utilisateur sera privilégiée par l’algorithme de Google et donc, classée plus haut dans les résultats.
L’impact de cette catégorie de critères est, selon Google, faible, voir très faible, mais il est curieux de leur part pour un critère de ce niveau d’importance, de les afficher maintenant dans la search Console en tant que critères de la « page experience ». En février 2022, Google a annoncé que les Core Web vitals s’appliqueront aux résultats de recherche desktop en + des résultats mobile.
Sans pour cela faire des modifications majeures sur les sites, les Core Web Vitals seront donc de nouveaux indicateurs à suivre de très près dans la search console !
Intéressé pour optimiser vos Core Web Vitals ?
Contactez-nous sans délai pour un accompagnement pour vos Core Web Vitals ?